React Native App Development
Why do we use React ?
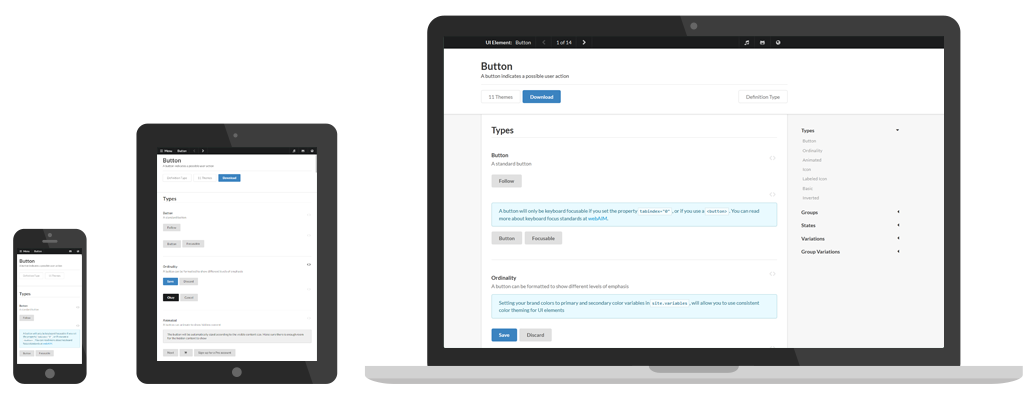
Sovereign, provides React Native app development services. It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of using it just for browser, it targets mobile platforms too. In other words, developers can write the code only once and make it work on multiple platforms. So how does it affect the user? Well at Sovereign we use React Native so the application we develop will be available on all platforms creating a wider reach