 What Is Rapid Application Development?
What Is Rapid Application Development?
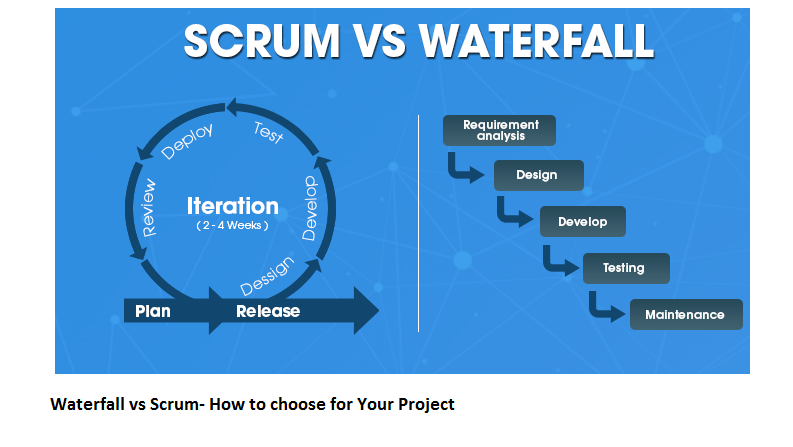
Rapid application development is an agile software development approach that focuses more on ongoing software projects and user feedback and less on following a strict plan. As such, it emphasizes rapid prototyping over costly planning. RAD puts emphasis on the design process and the knowledge that could be gained from it. As a result, building basic prototypes and incorporating the users in the design process are crucial steps in a RAD approach. Thus, unlike the Waterfall model, the end-user is tuned in to the entire process rather than only at the beginning and end. Through consistent testing and tweaking, RAD aims to deliver a product that more closely resembles the user’s needs.
The key benefit of a RAD approach is fast project turnaround, making it an attractive choice for developers working in a fast-paced environment like software development. This rapid pace is made possible by RAD’s focus on minimizing the planning stage and maximizing prototype development. By reducing planning time and emphasizing prototype iterations, RAD allows project managers and stakeholders to accurately measure progress and communicate in real-time on evolving issues or changes. This results in greater efficiency, faster development, and effective communication.
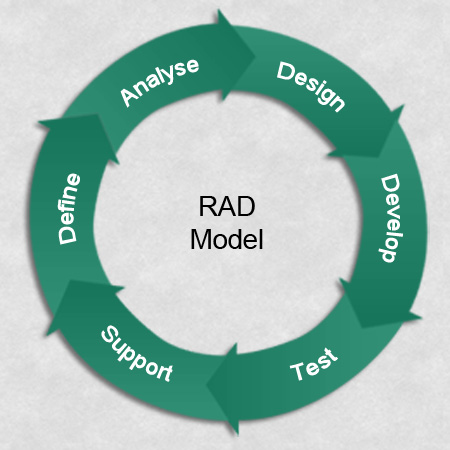
RAD Methodology:
This model relies on prototyping and rapid cycles of iterative development to speed up development and elicit early feedback from business users.
1. Define the Requirements: At the very beginning, rapid application development sets itself apart from traditional software development models. It doesn’t require you to sit with end-users and get a detailed list of specifications; instead, it asks for a broad requirement. The broad nature of the requirements helps you give specific requirements at different points of the development cycle.
2. Prototype: This is where the actual development takes place. Instead of following a strict set of requirements, developers create prototypes with different features and functions as fast as they can. These prototypes are then shown to the clients who decide what they like and what they don’t. More often than not, these prototypes are quickly made to work, just to show off certain features, without proper polish. This is normal, and the final product is only created during the finalization stage where the client and developer can both agree on the final product.
3. Receive Feedback: In this stage, feedback on what’s good, what’s not, what works, and what doesn’t is shared. Feedback isn’t limited to just pure functionality, but also visuals and interfaces. With this feedback in mind, prototyping continues. These two steps are repeated until a final product can be realized that fits both the developers’ and client’s requirements.
4. Finalize Software: Here, features, functions, aesthetics, and interface of the software are finalized with the client. Stability, usability, and maintainability are of paramount importance before delivering to the client.